Just updated my website's header buttons and page titles to have a Y2K-aesthetic appearance, with subtle CSS animations! I love it 
Recent searches
Search options
#personalwebsite
I'm checking out free web hosting providers that can be used for fun and personal websites.
I wanted to know what to recommend to people who want to make their own website, so I decided to try things out for myself!
Testing Free Website Hosts
https://web.pixelshannon.com/freehosts
 @gciavarrini@fosstodon.org
@gciavarrini@fosstodon.orgMy personal website is live!
It’s a little corner of the internet where I’ll be sharing my projects, random thoughts, and whatever else feels right.
If you’re curious, take a peek: https://gciavarrini.github.io/

@aimee@mastodon.nz
Here in the fedi the hashtags #indieWeb #smallWeb #personalWebsite are a good starting point.
Then there’s the website directory [neocities.org] on neocities.org. There are other hosting services like that that also have website directories, e.g. nekoweb.org.
The 32-Bit Café [32bit.cafe] is a good rescource, too. I'm a member of the forum [discourse.32bit.cafe] and it's a wonderful community there. They also have a Discord server, but I am not using that, so I can't say anything about it.
Then there are newsletters and e-zines, like Scrolls [shellsharks.com] from @shellsharks@malici.ous.computer, or ajazz [ajazz.neocities.org]'s From the Superhighway [fromthesuperhighway.com], or Own your Web [newsletter.ownyourweb.site] by @matthiasott@mastodon.social that are good entry points as well.
Lots of members and voices from the community are also in the fedi. You'll find them as soon as you explore those hashtags above.
And then it's all surfing form one to the other site from there. You'll be amazed about what you're going to find! Have fun!
Edited for more typos.

What I absolutely adore about the indie/ personal/ small web: Everybody's approach is very different. There are super modern looking websites and there are the ones who seem to come straight out of the 1990's/ early 2000's. There are ones that are specially made to work on the oldest computers. There are ones with and ones without Java Script. Ones made by pro web devs and ones made my people who are just starting to learn the basics. There are people who've been there from the beginning and those who are very new. And everything in between. People of all ages, backgrounds, and walks of life.
In visiting personal websites you are seeing and experiencing the diversity of the world. And it's glorious!
#indieWeb #personalWeb #personalWebsite #smallWeb
bloggers: I'm wanting to add ways for people to interact with me on my blog. I have a couple of ideas, but wanted to ask the fedi.
(*❛‿❛)→ What are the most effective ways you interact with visitors to your blog? Why?
(also... Not looking for specific recommendations for my blog, but rather YOUR experiences!)
#blog #personalwebsite #personalblog #community
@cannibal Not sure if it counts because technically I did it ISO week before last (published Sun Feb 23) but I made a dark theme for my personal web site (in addition to the default light theme that it's had for a long time) which triggers automatically based on browser preferences settings. Does that count?
I did fix an omission just now, though! Also made the paginator look much better while I was at it.
New blog post up. Bit of a "today I learned" about a convenient piece of syntax handled by Pelican's Markdown interpreter which allows setting a CSS class or a HTML ID for an image from within the Markdown source.
It's either
![](){: .css-class}
or
![](){: #example-element-id}
Blog post has a bit more detail.
https://michael.kjorling.se/blog/2025/pelican-image-html-id-css-class/
My web site and little corner of the World Wild Web now has a dark mode too, for those who prefer that.
It keys off of the visitor's browser preference (with a CSS prefers-color-scheme media query) so should work readily without requiring any special action from anyone.
And a few other usability and appearance tweaks including easier-to-hit targets on mobile & some font adjustments, and 2 brand new pages.
Celebrating 16 years since I created my first website!
Here's a blog post commemorating this occasion from last year.
https://stefanbohacek.com/blog/15-years-of-running-a-personal-website/
"There is a hidden value in blogging. There’s an old Zen saying: “Chop wood, carry water.” You do it not for the applause but because it needs doing."
On a very related note, I've been encouraging folks to create their own websites and blogs, which can help us create communities, regain control of our digital lives, but also counteract the efforts of our governments and institutions to erase our shared history and culture.
Here's a few tools that might help.
https://stefanbohacek.com/blog/resources-for-keeping-the-web-free-open-and-poetic/
This is a nice list of blogging platforms that highlights free options. Now you really have no excuse not to give blogging a try!
Starting a new series of tutorials with @glitchdotcom and @eleventy.
First up: making a fediverse-ready image gallery to show off your artwork, photography, or perhaps your favorite protest art.
https://stefanbohacek.com/blog/making-static-sites-on-glitch-image-gallery/
More coming soon!
A great way to start making your own websites is looking at the @glitchdotcom Glitch in Bio project template. The README also has instructions on how you can get a verified link on your Mastodon (and other fediverse platforms) profile.
https://glitch.com/glitch-in-bio
This is all free, so go give it a try, help us make the web more personal!
Two easy things you can do with your website to make it more fediverse-ready:
Add a rel=me link so you can get a "verified" mark on your profile, see https://stefanbohacek.com/blog/verification-in-the-fediverse/ (this works for a few platforms)
And if you're on Mastodon, you can show a little "author tag" when someone posts your links:
If you want more ideas for what you can do with your website, see the "Grow your website" section:
https://stefanbohacek.com/blog/resources-for-keeping-the-web-free-open-and-poetic/#grow-your-website
What's on your personal website?
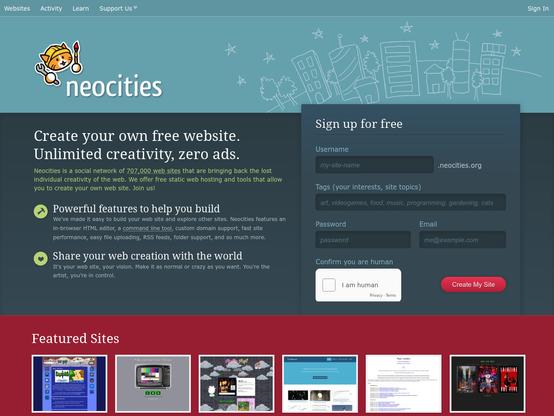
If you've been thinking about setting up your own website, you should check out https://neocities.org and https://glitch.com, which will let you make one for free.
Not interested in diving into HTML and CSS quite yet?
Here's a little tool I made that can help!
And some more resources to get you started: https://stefanbohacek.com/blog/resources-for-keeping-the-web-free-open-and-poetic/
Speaking of online communities, is your personal website part of a webring?